Tugas 2 - Simple Application .NET
Nama : Devi Hainun Pasya
NRP : 05111840000014
Kelas : PBKK C
NRP : 05111840000014
Kelas : PBKK C
Untuk Tugas 2, kami diminta untuk membuat simple desktop application yang melibatkan komponen-komponen di .NET seperti GUI, scroll, menu, dll yang diimplementasikan dalam bentuk aplikasi kalkulator.
Yang pertama kali harus dilakukan adalah menginstall IDE yang mendukung framework .NET, untuk itu saya menggunakan Visual Studio Community 2019.
Untuk mengunduhnya dapat dilakukan pada link berikut : https://visualstudio.microsoft.com/downloads/
Kemudian lanjut ke proses installasi hingga selesai. Setelah terinstall, buka aplikasi maka akan dialihkan ke menu berikut :
Kemudian kita buat project baru dengan memilih "Create a new project". Karena yang akan dibuat merupakan sebuah aplikasi desktop, maka kita pilih template project yang sesuai yaitu "Windows Forms App (.NET)".
Kemudian kita atur konfigurasi project dengan mengatur project name dan lokasi penyimpanan. Project pertama yang akan dibuat yaitu program yang menampilkan string "Hello World" dan biodata mahasiswa, maka project name diberi nama "Tugas2_HelloWorld", untuk location dapat diatur masing-masing. Setelah konfigurasi selesai klik Create Project.
Berikut merupakan tampilan awal project, terlihat bahwa terdapat window form yang masih kosong.Untuk membedakan antar label, kita dapat mengubah nama label pada tab Properties sebelah kanan bagian Design (Name). Misal pada gambar berikut "label1" diubah namanya menjadi "labelHelloWorld".
Kita juga dapat mengatur Font, Font style, dan Size untuk masing-masing label pada tab Properties bagian Appearance.
Kemudian untuk mengubah text properties dari label, dapat kita lakukan dengan menambahkan code pada Form1.cs. Didalamnya kita tambahkan fungsi "fillAllLabels()" yang akan dipanggil pada constructor. Fungsi ini berisi code untuk mengubah text dari masing-masing label.
Kemudian kita jalankan program dengan menekan "Run" atau dengan menekan F5. Berikut adalah hasilnya :
Program selanjutnya yang akan dibuat yaitu aplikasi desktop kalkulator menggunakan media yang sama yaitu Window Form.
Langkah persiapan untuk membuat aplikasi sama dengan sebelumnya, yaitu membuat project Windows Form App baru. Lalu nama file dan locationnya di kustomisasi sesuai keinginan.
Untuk membuat interface kalkulator, kita gunakan komponen-komponen pada toolbox. Beberapa yang digunakan antara lain :
- Label ; untuk penamaan kolom yang akan diisi (NUM 1 & NUM 2) serta kolom hasil (Result).
- TextBox ; sebagai kolom tempat pengimputan angka yang akan dihitung, dan kolom hasil.
- Button ; untuk menjalankan komputasi.
- ListBox ; untuk memilih operasi kalkulator yang dihendaki pengguna.
Elemen-elemen tersebut kemudian di kostumisasi sesuai keinginan pada menu Properties, berikut hasilnya :
Setelah interface dibuat, perlu ditambahkan code logic untuk memproses angka yang dimasukkan. Disini saya menggunakan operasi sederhana yang ditempatkan dalam percabangan sederhana. Angka yang masuk pada textBox1 dan textBox2 akan disimpan sebagai variabel num1 dan num2 yang akan di komputasi.
Nilai result awal diinisiasi 0. Code tersebut dimasukkan ke dalam fungsi button1_Click yang akan berjalan ketika button1 di klik. Berikut codenya :
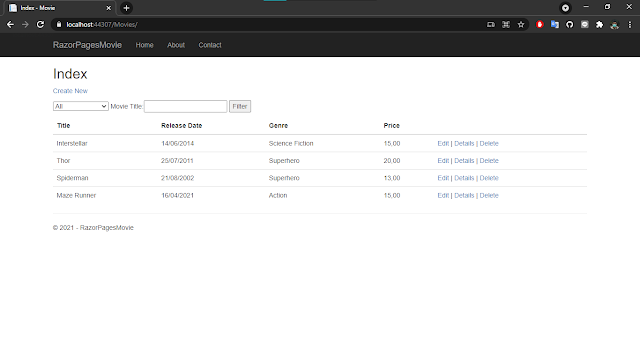
Karena tidak terdapat error, code dapat langsung di run. Berikut tampilannya setelah di run :
Berikut beberapa hasil percobaan :
Sekian dan terima kasih



















Komentar
Posting Komentar