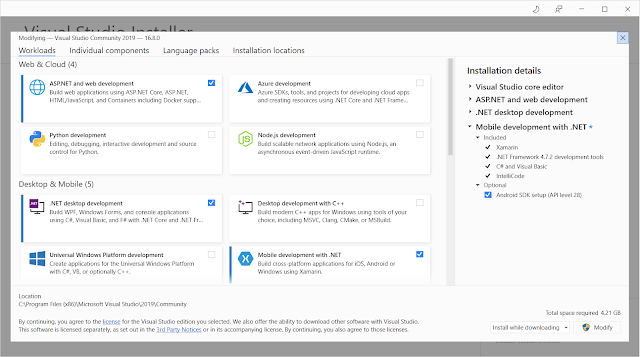
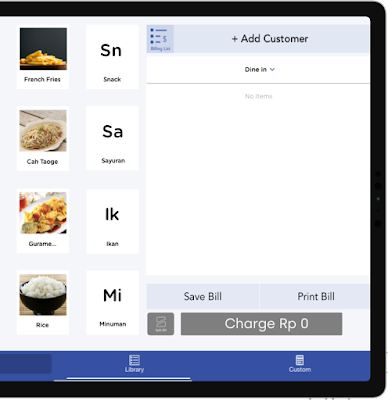
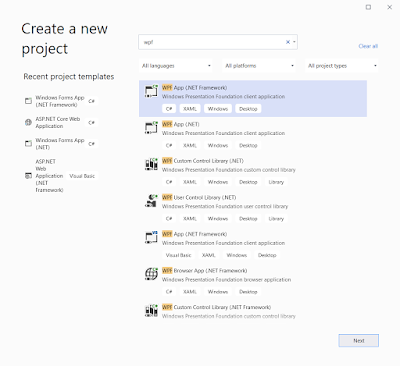
Nama : Devi Hainun Pasya NRP : 05111840000014 Kelas : PBKK C Untuk tugas 7, kami diminta untuk membuat Simple Mobile Application dengan Xamarin. Untuk membuatnya, saya menggunakan IDE Visual Studio 2019. Untuk membuatnya, dibutuhkan Mobile development with .NET workload, yang dapat di install melalui Visual Studio Installer sebagai berikut : Setelah proses modifikasi selesai, pembuatan aplikasi dilanjutkan dengan membuat project baru. Pilih Mobile pada Project type, kemudian pilih template Mobile App (Xamarin.Forms), lalu klik Next. Kemudian isikan nama project sesuai keinginan, lalu klik Create. Pilih template Blank, dan pastikan Android dan iOS terpilih keduanya, lalu klik Create. Kemudian hubungkan device handphone dengan Project Mobile App. Setelah device terhubung, tambahkan code berikut pada MainPage.xaml : Kemudian tambahkan code berikut pada MainPage.xaml.cs : Kemudian lihat aplikasi pada device handphone yang telah dihubungkan sebelumnya, berikut hasilnya :